Les outils indispensables du WebDesigner Graphiste & Ux / Ui Designer Freelance.
Une fois n’est pas coutume, un autre article sur la boite à outils du webDesigner Freelance; Pour rappeler l’article sur les bonnes étapes de création d’un site web, il est donc utile d’avoir les bonnes ressources pour travailler, je me concentre plus sur la partie design responsive, mobile, ux et ergonomie, que sur la partie intégration.
Pour être rentable et efficace pour vous et vos clients et surtout réserver votre temps à la Création; être bien organisé c’est un gain de temps considérable dans nos journées bien chargées.
Le briefing client :
Un bon brief avec votre client vous fera structurer votre projet. Ces ressources sont des Briefs PDF et articles.
❖ breezy creative design ❖ adcracker ❖ imjust creative ❖ Rijamedia ❖ dvize ❖ sarahjudge
Outil de Coworking :
Il n’est pas rare pour un Freelance de travailler à distance avec plusieurs corps de métier ou avec un client en direct, et pour simplifier l’échange rien de mieux q’un grand mur où l’on colle tous les éléments utiles à la création du projet type : le tri par carte, arborescence, présenter les planches tendances, les maquettes ….
❖ realtimeboard ❖ redpen
La veille Graphique :
Il y a en a tellement que l’on pourrait s’y perdre …ici vous trouverez celles que j’ utilise le plus souvent, mise à part les grands classiques que je n’ai pas répertorié ici comme « Dreeepel, Pinterest, behance… » la c’est aussi à vous de faire votre propre sélection.
❖ webdesignrepo ❖ dubostbenoit ❖ ffffound ❖ fltdsgn ❖ abduzeedo ❖ niice ❖ art spire ❖ mr cup ❖ trend snow ❖ Houhouhaha ❖ design spiration ❖ wookmark ❖ dribbbleboard ❖ mustbe printed ❖ Designma deingermany ❖ inspirationde ❖ techandall ❖ kreative showcase
Ux, l’Ergonomie, l’Architecture de l’information :
La réflexion sur Ux Design, l’interaction ou encore l’ergonomie demande beaucoup de tests, de recherches et même d’échanges, ici vous devriez trouver un bonne base, mais cette discipline demande d’être souvent à jour donc n’hésitez pas à vous enrichir davantage.
Les bonnes pratiques :
❖ dois je utiliser ❖ zurb ❖ check lists
Patterns :
❖ welie ❖ good ui ❖ patterntap ❖ six ux ❖ ergognome ❖ ux porn ❖ ui patterns ❖ gesturecons ❖ mobiletuxedo
Patterns Mobile :
❖ android app patterns ❖ inspired-ui ❖ pttrns ❖ storify ❖ littlebig details ❖ capptivate ❖ firsttime ux ❖ unitid android patterns ❖ kpbird
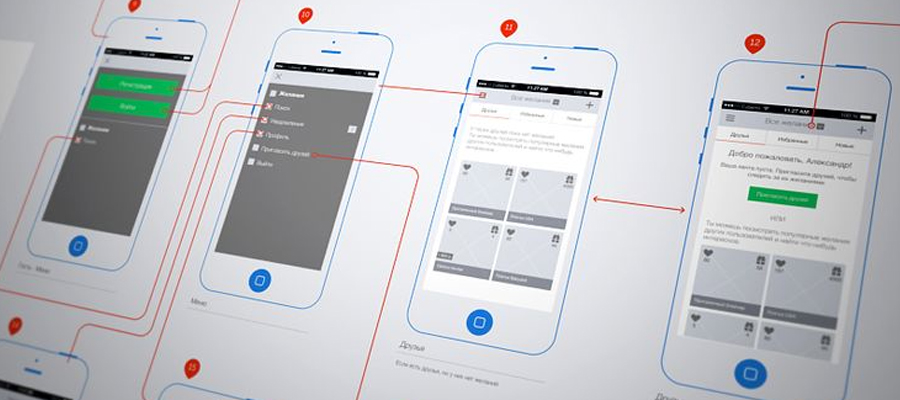
wireframe :
❖ sneakpee kit ❖ rain creative lab ❖ farm4.static.flickr ❖ ui stencils ❖ app sketch book ❖ interface sketch
Protoypage :
❖ invision app ❖ axure ❖ solidifyapp ❖ infragistics ❖ justinmind ❖ popapp
Photographie & vidéo :
Souvent nos clients ont peu ou pas de contenu visuel, ou n’ont pas la même unité visuelle.
Le plus simple est de passer par un photographe professionnel, mais le budget n’existe tout simplement pas, lors du brief n’hésitez pas a en parler avec votre client, sinon il reste les Banques d’images.
Vidéos libre de droit :
❖ mazwai
Photos libre de droit :
❖ free forcommercialuse ❖ raumrot ❖ deathtothestock photo ❖ unsplash ❖ imcreator ❖ morguefile ❖ public domain archive ❖ stockvault ❖ Free digital photos ❖ picjumbo ❖ nos.twnsnd
Banques Images :
❖ stocksy ❖ deposit photos ❖ gettyimages ❖ istockphoto
Les plugin :
Encore une fois un gros gain de temps pour le découpage de vos app, les infos: taille, couleur, marge … pour renseigner votre GUI, créer vos grilles….
❖ fontface ninja ❖ guide guide ❖ dmonzon ❖ devrocket ui parade ❖ specctr ❖ cutandslice – chrometaphore ❖ standin